Comparação dos próximo Web Browsers
Depois de termos já analisado as últimas versões beta do Mozilla Firefox, Google Chrome e Opera, o Peopleware volta à carga comparando desta vez também o Internet Explorer 8 e o Safari 4!

Esta comparação tem como único objectivo avaliar a velocidade e leveza de cada web browser. Ao contrário do que aconteceu na última comparação, desta vez não será avaliado o consumo de recursos/memória, já que, por se tratarem de versões ainda em desenvolvimento, podem conter memory leaks, bugs ou outro tipo de falhas que afectem esse resultado.
Foram realizados 6 diferentes tipos de testes, 5 relacionados com JavaScript/ECMAScript e DOM, e 1 com CSS, sempre nas mesmas condições e com o mesmo procedimento.
Sistema Operativo:
- Windows XP SP3
Versões utilizadas:
- Google Chrome – Chromium 0.2.152.0 (Compilação de programador 1833)
- Internet Explorer 8.0.6001.18241 beta 2
- Mozilla Firefox – Minefield 3.1b1pre
- Opera 9.60 Beta 10421
- Safari 4 Developer Preview (526.12.2)
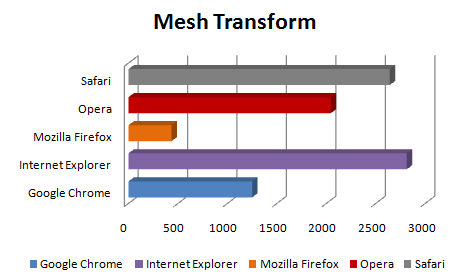
Os testes eram feitos em cold start, começando pelo JavaScript. Nota: nos gráficos, a não ser que seja assinalado o contrário, os valores são em milissegundos, ou seja, quanto menos, melhor.

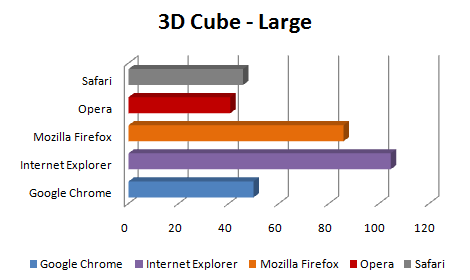
Começamos pelo 3D Cube. Neste teste o browser gera um cubo, em ECMAScript, e roda-o. Acima, estão representados o tempo médio por volta (averaged time per loop). Aqui, o Opera sai vencedor, seguido de perto pelo Safari e pelo Google Chrome. O resultado do Mozilla Firefox deixa a desejar e quanto a Internet Explorer… será o primeiro de muitos resultados desastrosos.

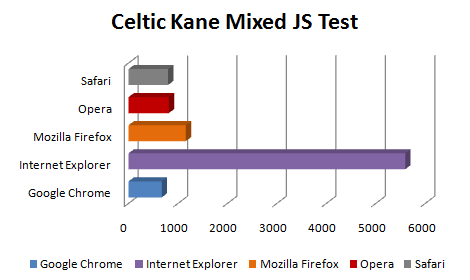
Esta é uma versão adaptada dos muito utilizados testes de Celtic Kane. Mais simples e mais próximos do que é normal na web actual, o V8 do Google Chrome consegue o melhor resultado. Mais uma vez, o Opera e o Safari ficam nos primeiros lugares, seguidos do Mozilla Firefox e Internet Explorer.

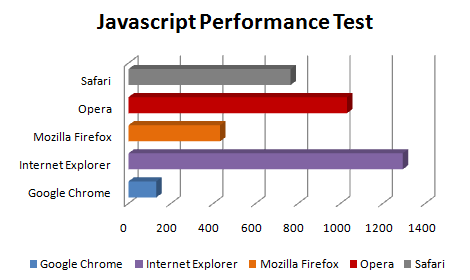
Tal como na nossa última comparação, onde também foi utilizado este teste, o Chrome destaca-se da concorrência. O Tracemonkey do Firefox começa a dar um ar de sua graça enquanto o Opera e o Safari pioram claramente as suas prestações. Quanto ao Internet Explorer, é preciso dizer alguma coisa?

Neste teste, construído pela equipa do WebKit, seria de esperar que o Safari conseguisse um lugar cimeiro. No entanto, é o Firefox que ocupa o lugar mais alto do pódio, seguido pelo Google Chrome e Opera. O Safari consegue um resultado surpreendentemente baixo, tal como o Internet Explorer.

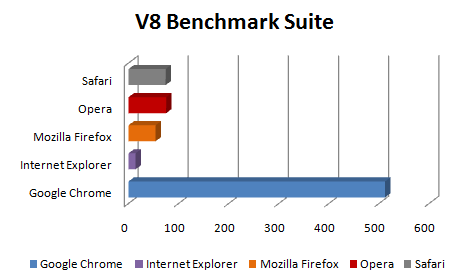
Antes da análise um nota: ao contrário dos restantes gráficos, neste o valor mais alto correponde à melhor perfomance. Esta suite conjuga vários testes, utilizados pela equipa do Chromium para avaliar a sua JavaScript Virtual Machine, o V8. Assim, o Google Chrome atinge sem surpresas o melhor resultado, seguido pelo Opera e pelo Safari, respectivamente.
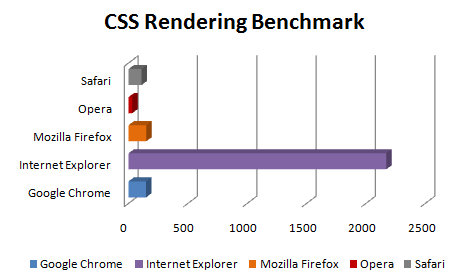
Passemos então ao teste de CSS, também já utilizado na comparação anterior. Mais uma vez, este teste está intimamente ligado à Web 2.0 onde as div’s são parte fundamental. Aqui, o objectivo é desenhar (renderizar) aproximadamente 2500 camadas (div’s), em diferentes posições, no menor tempo possível.

A história repete-se e o Opera ganha de forma estrondosa, com o Safari também muito bem cotado. Ao Chrome e ao Firefox resta uma acesa disputa pelo 3º lugar, com o Internet Explorer, mais uma vez, a rebentar toda a escala.
Veredicto
Desta vez, é ainda mais difícil tirar uma conclusão. Se realizarmos a média das classificações, o Google Chrome arrecada o primeiro lugar, seguido pelo Opera, com o Firefox e o Safari completamente igualados na terceira posição. No entanto, é preciso notar que nem todos os testes têm a mesma relevância pois analisam diferentes funções. Outro aspecto fulcral será a utilização que cada um faz do seu web browser.
O Google Chrome é a escolha ideal para quem quer aproveitar todo o tipo de serviços Web e procura leveza e rapidez. Já o Opera, o Safari e o Firefox são aplicações mais completas, que se adaptam mais facilmente a outros tipos de utilização, embora com níveis inferiores de performance.
Na escolha de um web browser, tal como em qualquer coisa, deve sempre ter em conta as suas necessidades. Informe-se, conheça os pontos fortes, os pontos fracos, as funções e as características de cada aplicação e escolha a que melhor se adequar ao que procura.
Fonte: http://www.pplware.com – Autor: Ricardo Ferreira